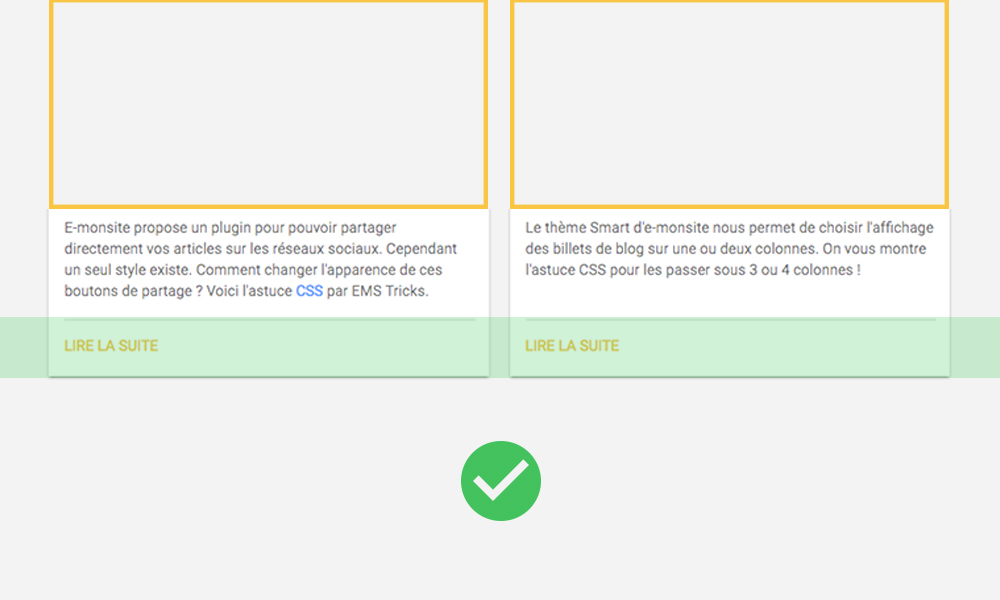
Le widget blog d'e-monsite est composé de différents élements qui n'ont pas toujours la même taille et les blocs s'en voient déséquilibrés. EMS Tricks vous montre comment avoir le bouton "Lire la suite" constamment à la même place selon le contenu.

Dans Tricks CSS pour site e-monsite
Le widget blog d'e-monsite est composé de différents élements qui n'ont pas toujours la même taille et les blocs s'en voient déséquilibrés. EMS Tricks vous montre comment avoir le bouton "Lire la suite" constamment à la même place selon le contenu.
Ajouter un commentaire
Commentaires
1 Vibration Le 14/09/2018
2 Kévin Le 10/05/2017
Je voulais savoir s'il était possible d'appliquer cette modification de la même façon pour les vignettes des articles dans le menu boutique ?
Merci
3 Damien Le 09/02/2017
Merci pour ce trick qui harmonise très bien le rendu des billets du blog.
J'y ai ajouté une ligne pour le caler à droite "right: 15px;" car je trouve qu'il est plus naturel, pour naviguer vers la suite d'un article, de cliquer sur un bouton en bas à droite du cadre de présentation, plutôt que sur la gauche.
Voici un aperçu du rendu obtenu :
Cordialement,
Damien.